Photo to illustration Vector Effect
I am going to show you a quick and easy way to convert a photo into a illustration vector effect. Here we go!
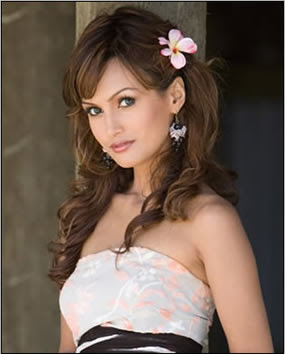
Step 1: First I will start with an image.

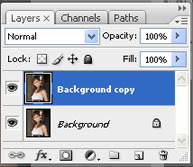
Step 2:Duplicate the Background layer.

Step 3: Now apply the Cutout filter (Filter => Artistic => Cutout). On the left side the amount of detail in the vector can be controlled by adjusting the Number of Levels, Edge Simplicity and Edge Fidelity sliders. For this example I am using 5 levels, with the Edge Simplicity set to 3 and Edge Fidelity set to 3. Click OK.
Step 4: You can trace the areas of color divided by the Cutout filter with the Poster Edges Filter. For this example the Edge Thickness is set to 2, Edge Intensity to 1 and Posterization to 4. Click OK.
Step 5: The color can be changed subtly with a Photo Filter adjustment layer.
Step 6: And finally, to add to the ‘colored’ effect, a Brightness/Contrast adjustment layer will help take away the natural highlights/shadows even more.
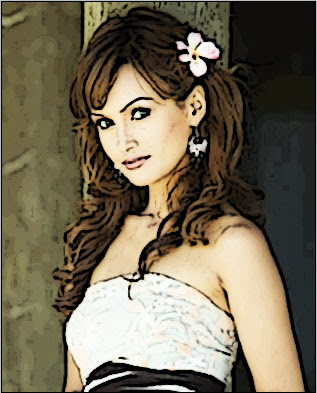
Step 7: Here is my final vector image:





2 Comments:
it very simple .but nice effect
By vidhya, At
March 22, 2009 at 5:05 AM
vidhya, At
March 22, 2009 at 5:05 AM
wonderful information, I had come to know about your blog from my friend nandu , hyderabad,i have read atleast 7 posts of yours by now, and let me tell you, your website gives the best and the most interesting information. This is just the kind of information that i had been looking for, i'm already your rss reader now and i would regularly watch out for the new posts, once again hats off to you! Thanks a ton once again,
By photoshop updates, At
October 30, 2011 at 6:00 AM
photoshop updates, At
October 30, 2011 at 6:00 AM
Post a Comment
<< Home