Silver/Metallic Type Text
I am going to show you a quick and easy variation on metallic/silver text.
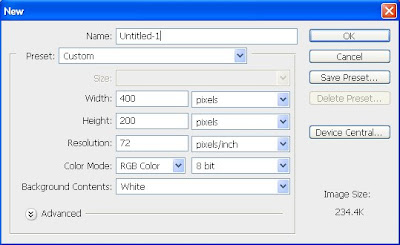
Step 1: To begin, create a new image with the following attributes.

Step 2: Create a new layer and then select the Type Mask tool. I Chose Stencil Std font with 90 pts in size.

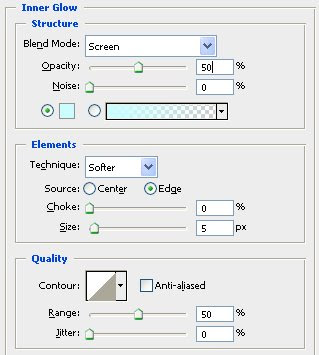
Step 3: Open the Layer Styles for the filled type layer. First, select Inner Glow and apply the following settings:

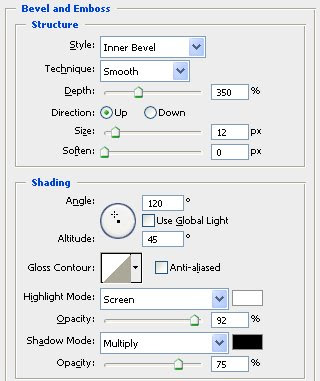
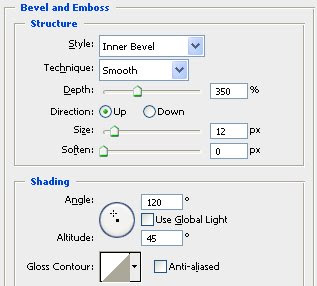
Step 4: Now select Bevel and Emboss with the following settings:

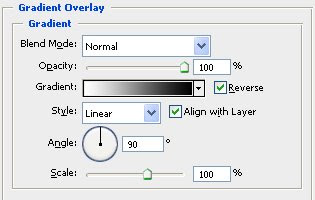
Step 5: Set Gradient Overlay:

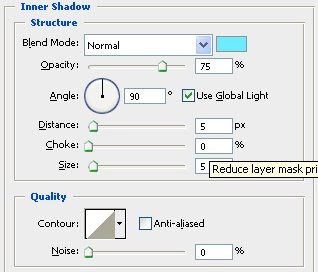
Step 6: Inner Shadow:

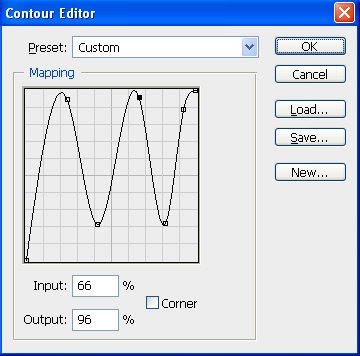
Step 6: Go back to Bevel and Emboss. Click on the Contour window and create a contour like the one seen below.


Click Ok.

0 Comments:
Post a Comment
<< Home