First, open an image showing a lot of skin.

Next open a stone image. Find one that is as large or larger than the photo of the person.

With the texture you want active, copy the stone image by selecting it (Ctrl+A), copying it (Ctrl+C) and then pasting it into its own layer in the man image. (Ctrl+V).
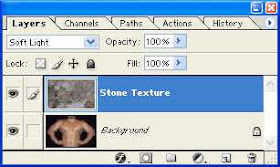
Rename the new layer Stone Texture or something similar. Set the Blending mode for the Stone Texture layer to 'Soft Light'.

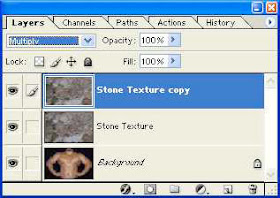
Duplicate the Stone Texture layer and change the Blending Mode to 'Multiply'.

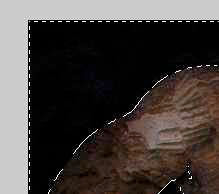
Original man layer has him on a black background. Using the magic wand tool, select all the black on the background surrounding the man.

Delete the excess from both stone texture layers.

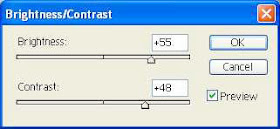
Create a Brightness/Contrast adjustment layer between the 2 texture layers. Adjust the settings as seen in the example below and click OK.

Here’s the stone man:

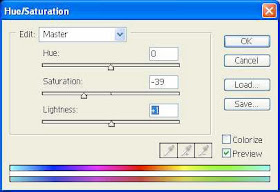
Create a Hue/Saturation adjustment layer at the top of the layer stack with the following settings. Click OK.

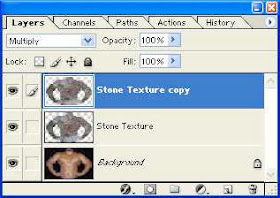
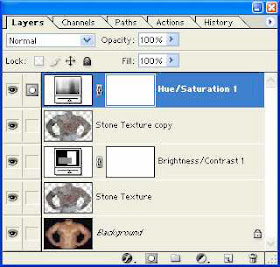
The Layers Palette should look like this:

Here's the result:

You can continue tweaking until you are satisfied with the tone of the stone, contrast
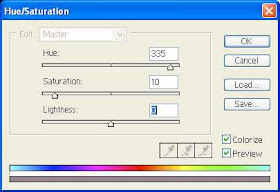
and so forth. I am adding 2 more adjustment layers: Hue/Saturation and Brightness/Contrast:


Final Result:

No comments:
Post a Comment